¿Cómo trazar con Silhouette Studio?… Cuando empezamos en este mundo de trabajar con Cameo, normalmente se nos presentan muchas dudas al dar nuestros primeros pasos con el trazado en Silhouette Studio.
De hecho, es muy frecuente que al ver la herramienta Trazar, nuestra primera reacción sea utilizar los controles deslizantes un poco al azar, sin conocer muy a fondo el resultado que conseguiremos, hasta dar con lo que realmente necesitamos.
Se puede evitar jugar al «azar» con los controles cuando trazamos?
La verdad, es inevitable jugar un poco con los controles deslizantes. Y es que en la práctica, cada imagen que importamos a Silhouette Studio es un mundo.
Lo que sí es cierto, es que si sabemos exactamente qué hace cada uno de estos deslizantes, nos ahorraríamos mucho tiempo de ensayos y errores, sin contar que podemos tener un mayor control sobre esta herramienta.
Vale resaltar que a partir de la versión 4 del software de Silhouette Studio, la interfaz de la herramienta trazar cambió un poco, aunque básicamente su manejo es muy similar en las versiones anteriores.
Y sin más preámbulos, empecemos…
¿Donde ubico la herramienta Trazar?
Hay dos maneras de acceder a este panel:
- Dirigiéndote al menú «Paneles» – Trazar.
- A la derecha de la pantalla del Silhouette Studio, ubicando el icono:
 . Este suele ser el quinto icono que aparece en la barrita lateral.
. Este suele ser el quinto icono que aparece en la barrita lateral.
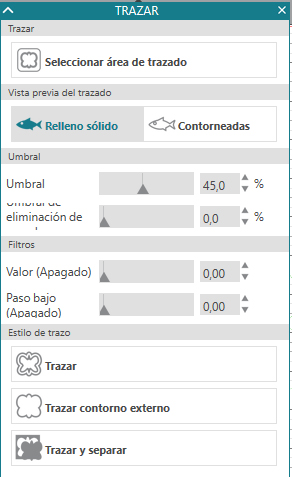
Y ya que lo tenemos ubicado, nuestro panel de trazar es este:

La herramienta de selección, o “Seleccionar área de trazado”:
Su nombre lo define totalmente. Esta herramienta nos servirá para generar una selección de la imagen. Para usarla, solo debes hacer click sobre la opción y dibujar un cuadro/rectángulo alrededor del área de la imagen que quieras trazar:

Vista previa del trazado:
Estas opciones (relleno sólido y contorneadas) son una de las funcionalidades que se incorporaron a partir de la versión 4 del Silhouette Studio. Y la verdad, es que resulta bastante práctico al momento de trazar imagenes, ya que de antemano nos ofrece una vista previa, o área amarilla (rellena o contorneada según sea más cómodo), de lo que el programa interpreta que debe trazar. Su uso nos ahorrará unos cuantos dolores de cabeza:

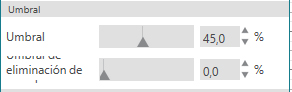
Umbral:
Sobre el uso del umbral, hemos hablado detalladamente en este artículo. Sin embargo, resumiremos que el umbral lo que permite es aumentar o disminuir el área de selección según la luz que posea la imagen. A mayor valor del umbral, más luz será capaz de tomar el filtro.

Umbral de Eliminación:
Esta opción nos servirá para perfeccionar nuestro trazado, eliminando principalmente aquellas partes que resultan muy pequeñas y que podrían generar “ruido” al momento de cortar. En cierto modo, podríamos interpretarlo como un limpiador de trazos no deseados.
La mejor manera de usar este control deslizante es poniendo la vista previa en “Contorneada”, ya que hay imágenes cuyo relleno no nos permitirá apreciar bien las partes que estaremos eliminando.
Los Filtros:
Esta parte es, quizá, la que más se nos complica entender. Es justamente en los filtros donde debemos hacer mayor énfasis al momento de trazar imágenes intrincadas, o sencillamente cuando queremos personalizar la mancha amarilla que nos muestra el programa.

En las versiones del Silhouette Studio anteriores a la 4, estos filtros se denominaban “Paso alto” y “Paso bajo”. A partir de la versión 4, el “paso alto” se denomina “Valor”. Y ambos vienen apagados por defecto cuando abrimos el silhouette studio.
Filtro de Paso Alto (Valor):
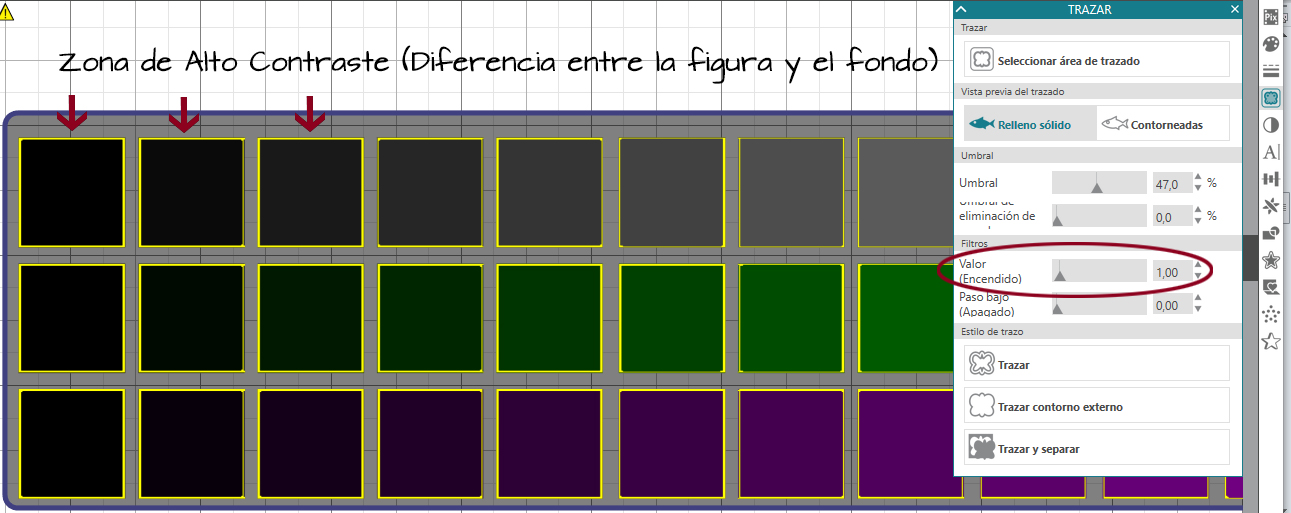
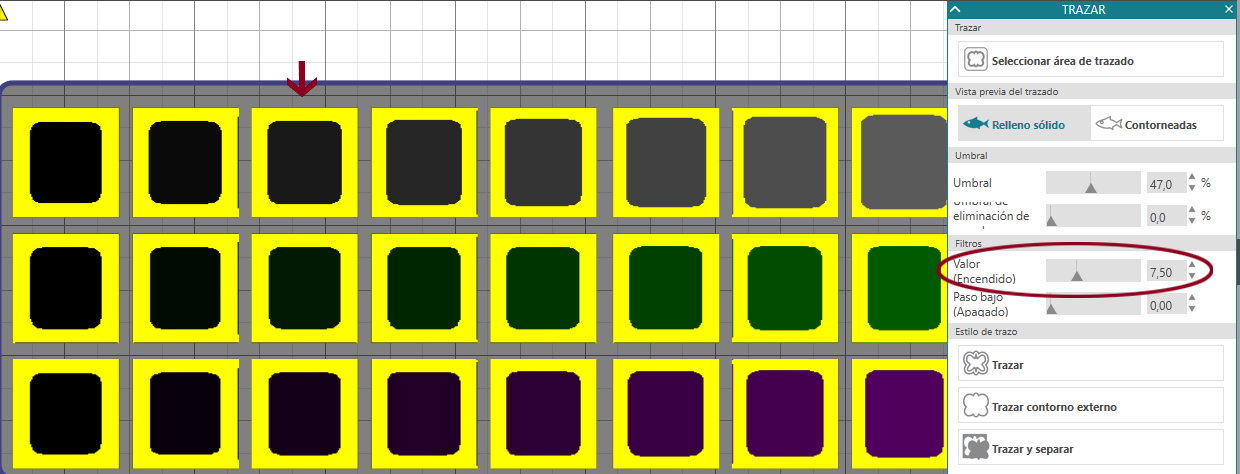
En su forma más simple, podemos decir que este filtro nos permite hallar bordes en una imagen. Técnicamente, su función es detectar las “altas frecuencias” de nuestra imagen (entendiéndose las altas frecuencias como aquellas zonas que más contraste poseen), y atenuando las zonas de menor contraste.

Funciona de afuera, hacia dentro. A menor valor en este control deslizante, el marco que se crea es más delgado, menos detallado. Pero si incrementamos su valor, nos dará como resultado un marco más grueso (ya que irá tomando cada vez zonas con menor contraste):

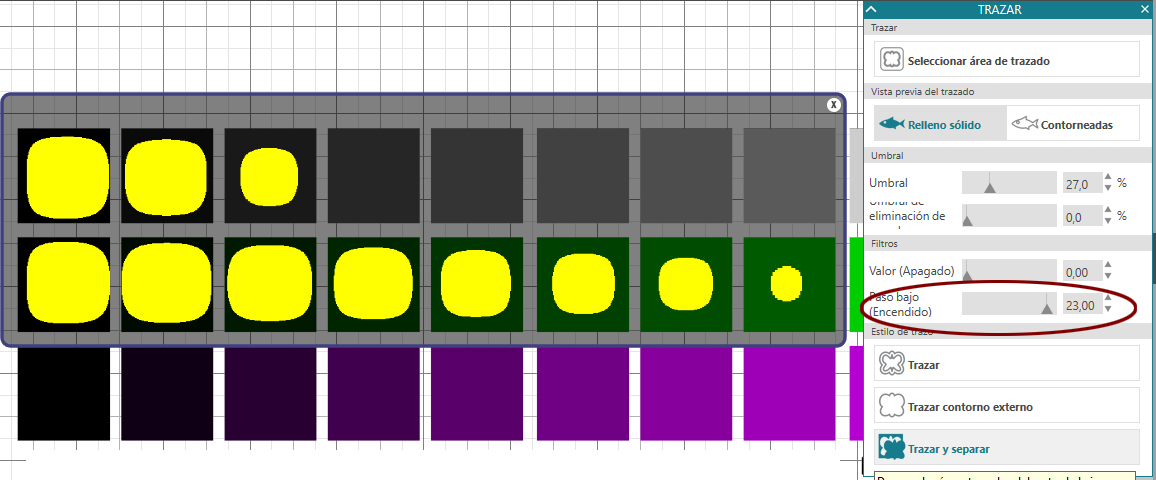
Filtro de Paso Bajo:
La definición técnica del Filtro de Paso Bajo, nos dice que este filtro toma en cuenta, en primer lugar, las frecuencias bajas (zonas de bajo contraste, o donde el color es más uniforme) y suaviza las zonas de alto contraste (es decir, se suaviza hacia los bordes).

Simplificando esta definición, deducimos que el Filtro de Paso Bajo es totalmente el opuesto al anterior. En este caso, el rastreo comienza en las partes menos contrastadas de la imagen, desde el centro hacia afuera.
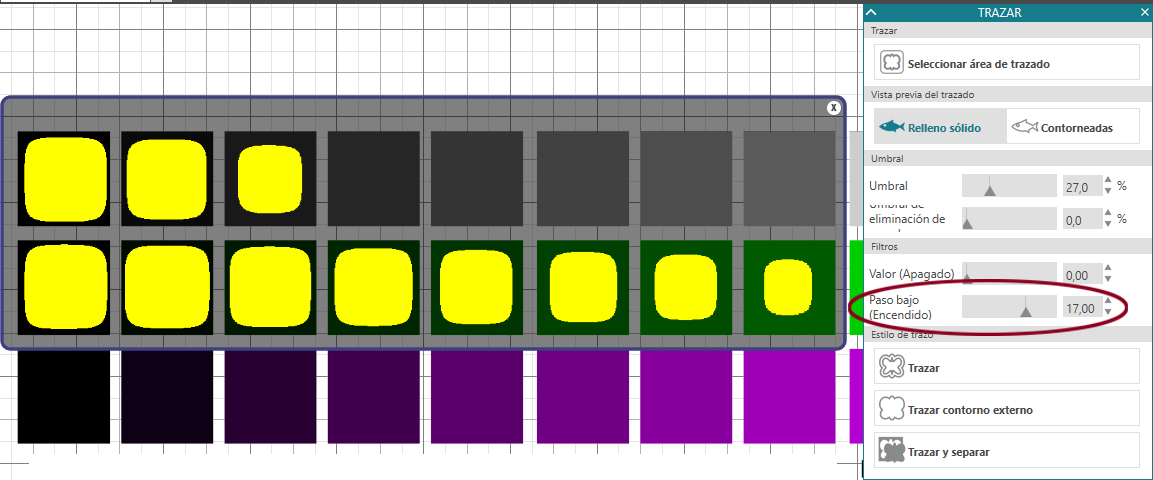
Nuevamente, veámoslo en una imagen:

Cuanto más alto sea el valor del filtro, se tomarán en cuenta zonas de menos contraste. Como podemos apreciar en la imagen, la mancha amarilla se aleja más de los bordes a medida que subimos el valor del deslizante.
La traza que genera el Filtro de Paso Bajo es suavizada, (como puede verse en la imagen, la mancha amarilla es redondeada).
Llegados a este punto, es de hacer notar que tanto el Filtro de Paso Alto, como el de Paso Bajo, trabajan de la mano con el Umbral. Con lo cual, el resultado que pueda ofrecer uno u otro filtro dependerá del valor que le demos a este último.
Por ejemplo, si detallas en la imagen de arriba, hemos bajado a propósito el valor del umbral para que pueda apreciarse el resultado del Filtro de Paso Bajo.
Ufff un poco denso el tema de los filtros eh? En principio sí que suena algo enredado, pero ya verás que a medida que practicas será más sencillo entenderlos ;).
Estilo del Trazo:

Y una vez que ya hemos definido nuestra área de trazado, lo siguiente será… ¡trazar!. Recordemos que las manchas amarillas que hemos generado hasta el momento son solo una vista previa de cómo quedará nuestra imagen.
Para trazar, Silhouette Studio nos ofrece tres opciones:
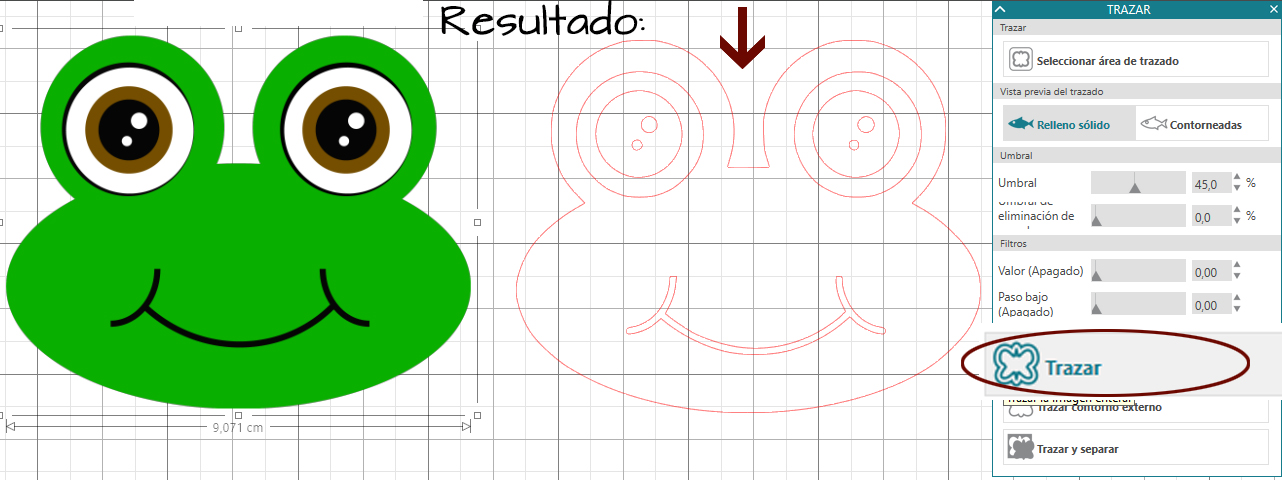
Trazar:
Esta opción trazará todas las líneas, tanto internas como externas, que hayamos definido con los filtros anteriores. Es perfecta si tienes una imagen con múltiples partes y detalles específicos para cortar.
Para comprenderlo mejor, veamos un ejemplo gráfico de este modo de trazado:

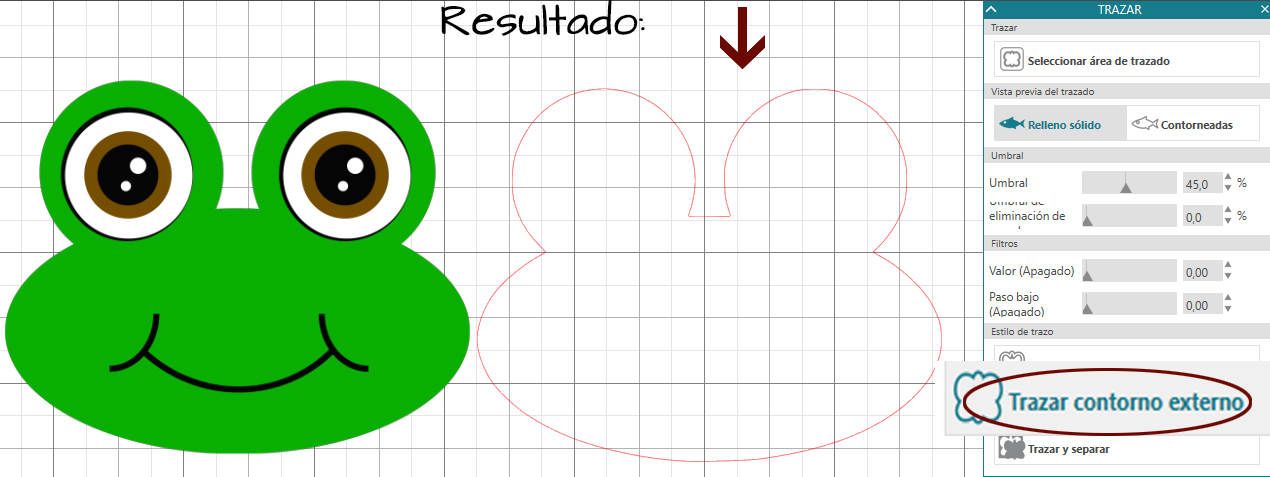
Trazar Contorno Externo:
Esta opción nos generará una línea de corte alrededor de los bordes exteriores de la imagen. Eso hace que esta sea la opción perfecta si queremos hacer print&Cut de una figura:

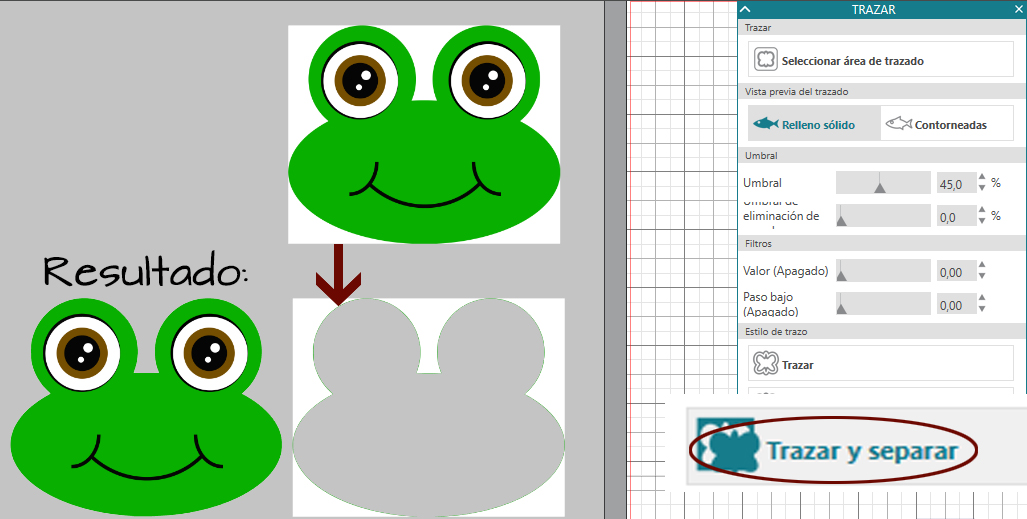
Trazar y Separar:
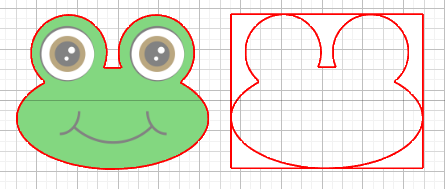
Y por último, tenemos a Trazar y Separar. Esta opción nos permite realizar el trazado de una imagen como si estuviéramos “perforándola” o “extrayéndola” de su fondo. Funciona al estilo “cortador de galletas” o “sacabocados”. Para comprenderlo mejor, veamos el resultado en imagen:

Este estilo de trazo nos generará líneas de corte, tanto en la imagen como en su fondo:

Y ahora que conocemos un poco mejor la herramienta Trazar, lo demás es practicar mucho hasta dominarla por completo.
Esperamos que este artículo haya despejado muchas de tus dudas en cuanto al trazado en silhouette studio y sobre todo, que te ayude a encontrar la mejor combinación al momento de trabajar tus imágenes.
¡Hasta la próxima!


Excelente información mucho que aprender de ello, y muchas felicidades por su Blog.
Muchas gracias Jesús, esperamos que la información te sea de utilidad. Saludos!!
muchas gracias estoy tratando de aprender. Muchas gracias